
前些天一位朋友要我帮忙做一单点登录,其实这个概念早已耳熟能详,但实际应用很少,难得最近轻闲,于是决定通过本文来详细描述一个SSO解决方案,希望对大家有所帮助。SSO的解决方案很多,但搜索结果令人大失所望,大部分是相互转载,并且描述的也是走马观花。
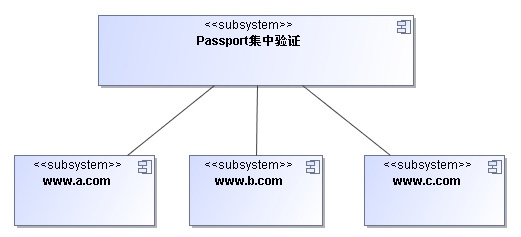
闲话少叙,进入正题,我的想法是使用集中验证方式,多个站点集中Passport验证。 如下图所示:

为方便清晰描述,先定义几个名词,本文中出现之处均为如下含义。
主站:Passport集中验证服务器 http://www.passport.com/ 。
分站:http://www.a.com/、http://www.b.com/、http://www.c.com/
凭证:用户登录后产生的数据标识,用于识别授权用户,可为多种方式,DEMO中主站我使用的是Cache,分站使用Session。
令牌:由Passport颁发可在各分站中流通的唯一标识。
OK,现在描述一下单点登录的过程:
情形一、匿名用户:匿名用户访问分站a上的一个授权页面,首先跳转到主站让用户输入帐号、密码进行登录,验证通过后产生主站凭证,同时产生令牌,跳转回分 站a,此时分站a检测到用户已持有令牌,于是用令牌再次去主站获取用户凭证,获取成功后允许用户访问该授权页面。同时产生分站a的本地凭证,当该用户需要 再次验证时将先检查本地凭证,以减少网络交互。
情形二、在分站a登录的用户访问分站b:因为用户在分站a登录过,已持有令牌,所以分站b会用令牌去主站获取用户凭证,获取成功后允许用户访问授权页面。同时产生分站b的本地凭证。

设计完成后,接下来是方案实现的一些关键点:
令牌:令牌由主站颁发,主站颁发令牌同时生成用户凭证,并记录令牌与用户凭证之间的对应关 系,以根据用户提供的令牌响应对应的凭证;令牌要在各跨域分站中进行流通,所以DEMO中令牌我使用主站的Cookie,并指定 Cookie.Domain="passport.com"。各分站如何共享主站的Cookie?从分站Redirect到主站页面,然后该页面读取 Cookie并以URL参数方式回传即可,可在DEMO代码中查看详细实现,当然如果哪位有更好的令牌实现方式也拿出来分享。
- //产生令牌
- string tokenValue = Guid.NewGuid().ToString().ToUpper();
- HttpCookie tokenCookie = new HttpCookie("Token");
- tokenCookie.Values.Add("Value", tokenValue);
- tokenCookie.Domain = "passport.com";
- Response.AppendCookie(tokenCookie);
主站凭证:主站凭证是一个关系表,包含了三个字段:令牌、凭证数据、过期时间。有多种实现方式可供选择,要求可靠的话用数据库,要求性能的话用Cache,DEMO中我使用的是Cache中的DataTable。如下代码所示:
- /// <summary>
- /// 初始化数据结构
- /// </summary>
- /// <remarks>
- /// ----------------------------------------------------
- /// | token(令牌) | info(用户凭证) | timeout(过期时间) |
- /// |--------------------------------------------------|
- /// </remarks>
- private static void cacheInit()
- {
- if (HttpContext.Current.Cache["CERT"] == null)
- {
- DataTable dt = new DataTable();
- dt.Columns.Add("token", Type.GetType("System.String"));
- dt.Columns["token"].Unique = true;
- dt.Columns.Add("info", Type.GetType("System.Object"));
- dt.Columns["info"].DefaultValue = null;
- dt.Columns.Add("timeout", Type.GetType("System.DateTime"));
- dt.Columns["timeout"].DefaultValue =DateTime.Now.AddMinutes(double.Parse(System.Configuration.ConfigurationManager.AppSettings["timeout"]));
- DataColumn[] keys = new DataColumn[1];
- keys[0] = dt.Columns["token"];
- dt.PrimaryKey = keys;
- //Cache的过期时间为 令牌过期时间*2
- HttpContext.Current.Cache.Insert("CERT", dt, null, DateTime.MaxValue, TimeSpan.FromMinutes(double.Parse(System.Configuration.ConfigurationManager.AppSettings["timeout"]) *2));
- }
- }
分站凭证:分站凭证主要用于减少重复验证时网络的交互,比如用户已在分站a上登录过,当他再次访问分站a时,就不必使用令牌去主站验证了,因为分站a已有该用户的凭证。分站凭证相对比较简单,使用Session、Cookie均可。
分站SSO页面基类:分站使用SSO的页面会做一系列的逻辑判断处理,如文章开头的流程图。如果有多个页面的话不可能为每个页写一个这样的逻辑,OK,那么把这套逻辑封装成一个基类,凡是要使用SSO的页面继承该基类即可。如下代码所示:
- using System;
- using System.Data;
- using System.Configuration;
- using System.Web;
- using System.Web.Security;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Web.UI.WebControls.WebParts;
- using System.Web.UI.HtmlControls;
- using System.Text.RegularExpressions;
- namespace SSO.SiteA.Class
- {
- /// <summary>
- /// 授权页面基类
- /// </summary>
- public class AuthBase : System.Web.UI.Page
- {
- protected override void OnLoad(EventArgs e)
- {
- if (Session["Token"] != null)
- {
- //分站凭证存在
- Response.Write("恭喜,分站凭证存在,您被授权访问该页面!");
- }
- else
- {
- //令牌验证结果
- if (Request.QueryString["Token"] != null)
- {
- if (Request.QueryString["Token"] != "$Token$")
- {
- //持有令牌
- string tokenValue = Request.QueryString["Token"];
- //调用WebService获取主站凭证
- SSO.SiteA.RefPassport.TokenService tokenService = newSSO.SiteA.RefPassport.TokenService();
- object o = tokenService.TokenGetCredence(tokenValue);
- if (o != null)
- {
- //令牌正确
- Session["Token"] = o;
- Response.Write("恭喜,令牌存在,您被授权访问该页面!");
- }
- else
- {
- //令牌错误
- Response.Redirect(this.replaceToken());
- }
- }
- else
- {
- //未持有令牌
- Response.Redirect(this.replaceToken());
- }
- }
- //未进行令牌验证,去主站验证
- else
- {
- Response.Redirect(this.getTokenURL());
- }
- }
- base.OnLoad(e);
- }
- /// <summary>
- /// 获取带令牌请求的URL
- /// 在当前URL中附加上令牌请求参数
- /// </summary>
- /// <returns></returns>
- private string getTokenURL()
- {
- string url = Request.Url.AbsoluteUri;
- Regex reg = new Regex(@"^.*\?.+=.+$");
- if (reg.IsMatch(url))
- url += ">Token=$Token$";
- else
- url += "?Token=$Token$";
- return "http://www.passport.com/gettoken.aspx?BackURL=" + Server.UrlEncode(url);
- }
- /// <summary>
- /// 去掉URL中的令牌
- /// 在当前URL中去掉令牌参数
- /// </summary>
- /// <returns></returns>
- private string replaceToken()
- {
- string url = Request.Url.AbsoluteUri;
- url = Regex.Replace(url, @"(\?|>)Token=.*", "", RegexOptions.IgnoreCase);
- return "http://www.passport.com/userlogin.aspx?BackURL=" + Server.UrlEncode(url);
- }
- }//end class
- }
用户退出:用户退出时分别清空主站凭证与当前分站凭证。如果要求A站点退出,B、C站点也退出,可自行扩展接口清空每个分站凭证。
主站过期凭证/令牌清除:定时清除(DataTable)Cache[“CERT”]中timeout字段超过当前时间的记录。
1.在IIS中配置站点
配置4个站点指向相应的目录,并分别指定4个站点的主机头:
2.修改hosts文件以将域名解析到本地站点
127.0.0.1 http://www.passport.com/
127.0.0.1 http://www.a.com/
127.0.0.1 http://www.b.com/
127.0.0.1 http://www.c.com/
更多参考 www.pinlatuan.com
============ 欢迎各位老板打赏~ ===========


与本文相关的文章
- · 单点登录实现——基于OAuth2.0协议的接入方案
- · 单点登录SSO的实现原理:asp.net Forms身份验证详解(三)
- · 单点登录SSO的实现原理:附源码(二)
- · 单点登录SSO的实现原理(一)
- · The instance of entity type ‘Customer’ cannot be tracked because another instance with the same key value for {‘Id’} is already being tracked.
- · .NET8实时更新nginx ip地址归属地
- · 解决.NET Blazor子组件不刷新问题
- · .NET8如何在普通类库中引用 Microsoft.AspNetCore
- · .NET8 Mysql SSL error
- · ASP.NET Core MVC的Razor视图渲染中文乱码的问题
- · .NETCORE 依赖注入服务生命周期
- · asp.net zero改mysql
