
史上最简单的Unity Hub破解教程(win&mac)
1.退出UnityHub,安装好nodejs后,用Win+R输入"cmd"执行以下命令
npm install -g asar
2.打开UnityHub安装目录如 C:\Program Files\Unity Hub\resources。
3.在C:\Program Files\Unity Hub\resources打开命令行,执行以下命令解压app.asar。
C:\Program Files\Unity Hub\resources> asar extract .\app.asar app
解压后删除C:\Program Files\Unity Hub\resources\app.asar。
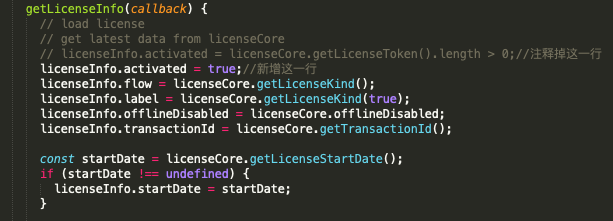
4.修改C:\Program Files\Unity Hub\resources\app\src\services\licenseService\licenseClient.js
getLicenseInfo(callback) {
// load license
// get latest data from licenseCore
//licenseInfo.activated = licenseCore.getLicenseToken().length > 0;//注释这行
licenseInfo.activated = true;//新增这行
licenseInfo.flow = licenseCore.getLicenseKind();
5.C:\Program Files\Unity Hub\resources\app\src\services\licenseService\licenseCore.js
verifyLicenseData(xml) {
return new Promise((resolve, reject) => {
resolve(true);//新增这行
if (xml === '') {
到此就完成了,最新版都适用!
MAC下也差不多,只是要找到相应的包!
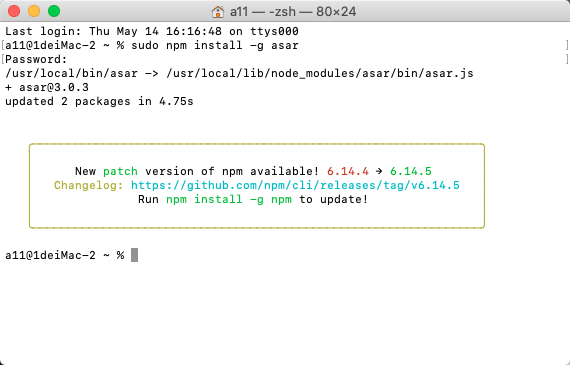
1.打开mac的终端,然后输入以下命令
sudo npm install -g asar

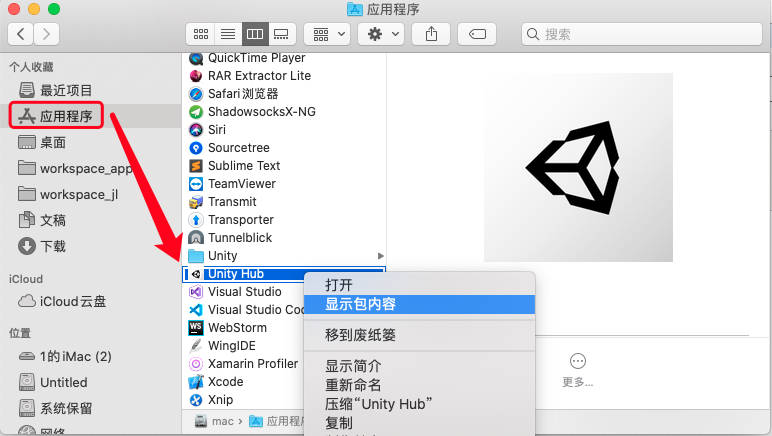
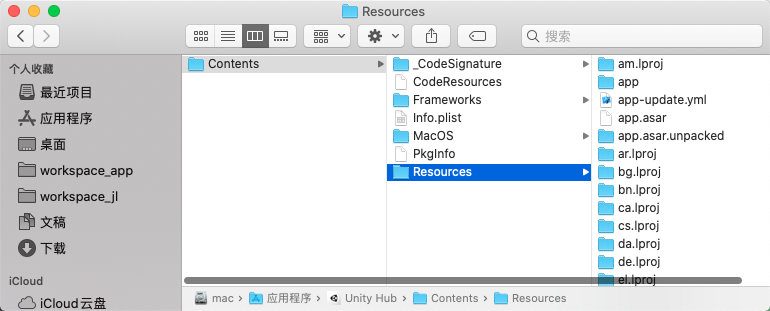
2.打开访达,在应用程序中找到Unity Hub,然后选中右角打开【显示包内容】,然后依次进入Contents ——> Resources,参照下图。


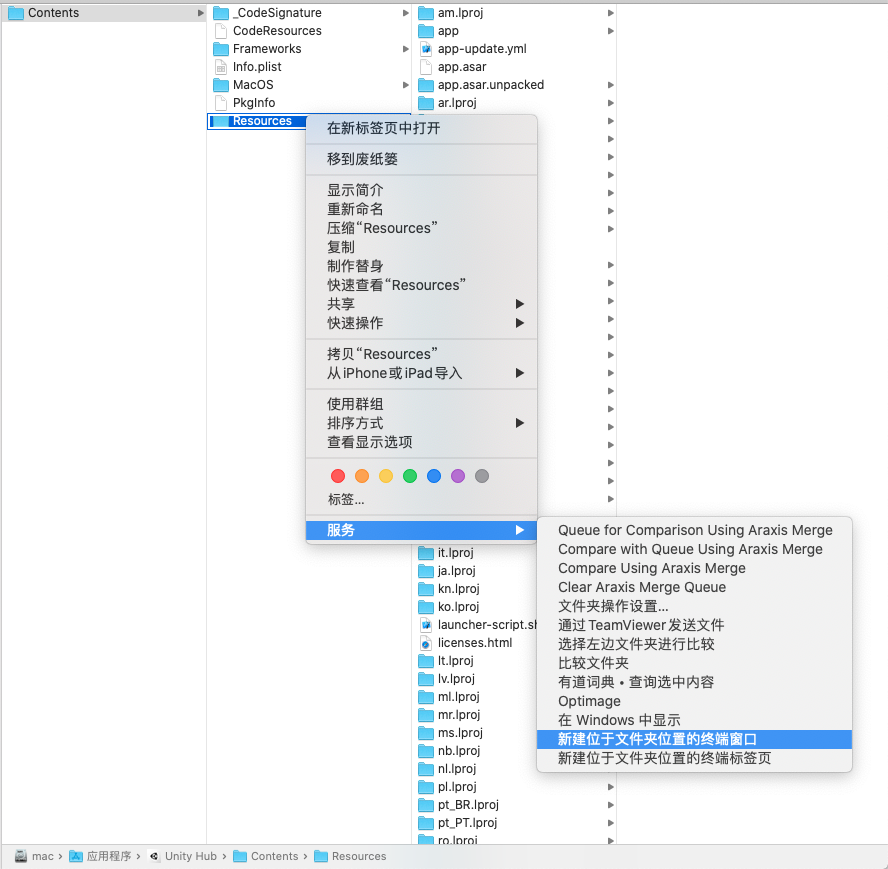
3. 在Resources文件夹上打开新建位于文件夹位置的终端窗口

4. 接着在打开的终端命令窗口上,输入
asar extract app.asar app
5.修改Resources文件下的 app/src/services/licenseService/licenseClient.js 路径下js脚本

6.修改Resources文件下的 app/src/services/licenseService/licenseCore.js 路径下js脚本

三:大功告成
============ 欢迎各位老板打赏~ ===========


与本文相关的文章
- · macOS Charles 4.x版本的安装及使用(含破解激活)
- · Unity中将3D模型显示在UI上或者显示在UI前面
- · 3dmax模型导入unity后很昏暗,对比度低怎么办?
- · unity中的简单延时方法
- · emby tv/安卓/ios/windows/pc破解客户端下载
- · Emby破解教程(1):Emby.Server.Implementations.dll 修改
- · mac安装go
- · mac一台电脑配置多个github帐号
- · unity发布后无法连接sqlite数据库,在Editor中可以
- · 记录untiy适配android12
- · Mixamo生成人物动画并导入Unity
- · sdk tool version 0.0<26.1.1 | android sdk is outdated unity
