腾讯《前端特工》闯关记
2013-10-25 13:25
.NET, Access, Android, C/C++, DBA, LINUX, MongoDB, MySQL, News, NoSQL, Oracle, Others, Phototshop, PHP, PostgreSQL, Python, Redis, ResourceShare, SQL Server, SQLite, Subject, 前端
暂无评论
阅读(4,316)
今天无意中发现的,我登WEBQQ后,想看看它的效果怎么写出来的,于是查看源代码,结果在最底部有一段腾讯前端工程师写的注释(日志):
【云云无情,腾腾有爱】 如果你没有100个“往来”好友,那就来腾讯领红包吧!红包精彩,腾讯更精彩! http://www.ipresst.com/jointencent
tencen...1022004 (第 41 行)
-------------华丽的分割线-------------
tencen...1022004 (第 42 行)
【前端特工】 “据内线消息,TX公司将于近期推出一个新的HTML5重磅产品。 公司担心该产品会带来威胁,特命你潜入TX,探查底细……” http://codestar.alloyteam.com
于是我打开网址。。。。。
第一关
查看网络,返回一段JSON,意思是修改隐藏域TIMESTMP时间戳,用JS(new Date().getTime())获取时间戳后再提交就可以通关
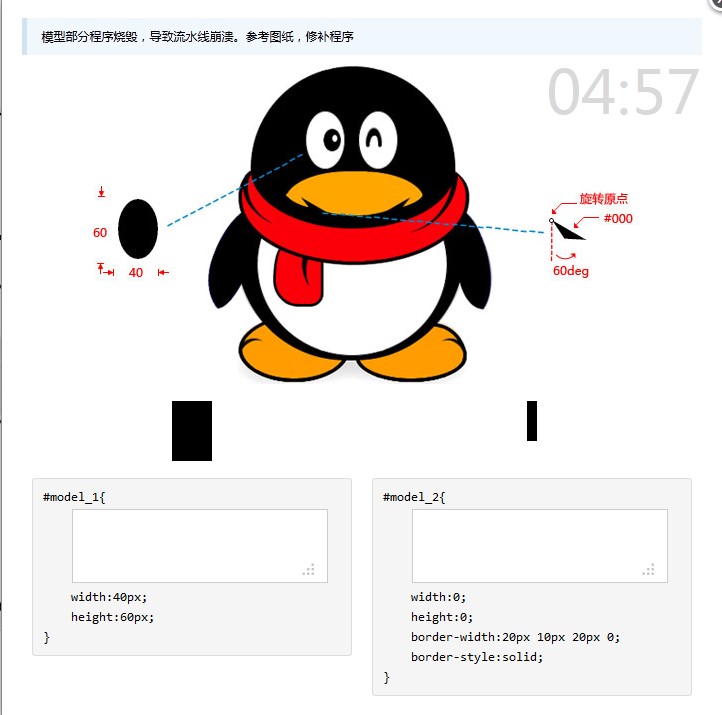
第二关
主要是CSS3知识,通过添加CSS3代码,把下面的图型做成上面的效果
我的效果图如下:
源码:
- <style>
- #m1{
- width:40px;
- height:60px;
- background:#555555;
- border-top-left-radius:20px 30px;
- border-top-right-radius:20px 30px;
- border-bottom-right-radius:20px 30px;
- border-bottom-left-radius:20px 30px;
- }
- #m2
- {
- width:0;
- height:0;
- border-width:20px 10px 20px 0;
- border-style:solid;
- border-left:6px solid transparent;
- border-right:6px solid #000;
- border-top:10px solid transparent;
- border-bottom:10px solid transparent;
- -ms-transform: rotate(-60deg);
- -ms-transform-origin:right top;
- -moz-transform: rotate(-60deg);
- -moz-transform-origin:right top;
- }
- </style>
第三关
第三关是写CODETANK,打败任一个TANK就行了,之前玩过,直接把我的TANK代码,网上找个开源的玩家,看下他的TANK代码,再修改你的TANK代码,运行一下就可以了,当然我的是写好了的
我还是发一个我写的吧
- /**
- * CODETANK
- * Copyright (c) 2012, Tencent AlloyTeam, All rights reserved.
- * http://CodeTank.AlloyTeam.com/
- *
- * @version 1.0
- * @author TAT.Csonlai
- *
- * .d8888b. 888 88888888888 888 TM
- * d88P Y88b 888 ````888```` 888
- * 888 888 888 888 888
- * 888 .d88b. .d88888 .d88b. 888 8888b. 88888b. 888 888
- * 888 d88""88b d88" 888 d8P Y8b 888 "88b 888 "88b 888 .88P
- * 888 888 888 888 888 888 88888888 888 .d888888 888 888 888888K
- * Y88b d88P Y88..88P Y88b 888 Y8b. 888 888 888 888 888 888 "88b
- * "Y8888P" "Y88P" "Y88888 "Y8888 888 "Y888888 888 888 888 888
- *
- */
- Jx().$package(function(J){
- var count = 0; // Keeps track of how long we've
- // been searching for our target
- var gunTurnAmt; // How much to turn our gun when searching
- var trackName; // Name of the robot we're currently tracking
- Robot = new J.Class({extend : tank.Robot},{
- /**
- *robot主函数
- **/
- run:function(){
- this.setUI(tank.ui["green"]);
- this.loop(function(){
- this.say("转到你晕~~~~","orange");
- this.setTurn(10000);
- this.ahead(10000);
- });
- },
- onHitWall:function(e){
- this.back(10);
- },
- onHitRobot:function(e){
- if(e.getBearing()<10>>e.getBearing()>-10){
- this.fire(3);
- }
- },
- onScannedRobot:function(e){
- this.fire(3);
- }
- });
- });
新建一个TANK,直接复制上去,一般的TANK应该可以打过的!嘿嘿
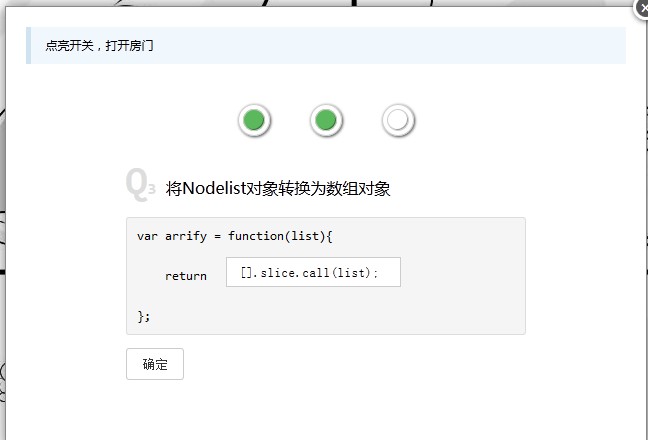
第四关
就是一段JS数组的用法,简单,但是要有一定的基础
第五关
本以为要一个二叉树权重算法的,结果没想到简简单单一个寻路就过了
最后就通关啦!
怎么样,你也去试试吧!!
============ 欢迎各位老板打赏~ ===========


与本文相关的文章
- · 一个神奇的svh:解决iOS saferi高度问题
- · 陈一发儿-《童话镇》FLAC无损下载
- · 微信小程序开发中,通过API生成的体验版短链接,打开跳转到的是生产版
- · confluence 6.13升级到confluence 7.19
- · springboot集成duckdb
- · MYSQL AES解密
- · authentic如何把roles返回给sso客户端
- · postgres创建用户及数据并给权限
- · Docker 快速部署 FastAPI 项目
- · linux无法删除和修改乱码文件名
- · nginx开机启动脚本 nginx.service
- · codium-server.service