
为Web程序实现皮肤的功能一直是一项长久不衰的话题。
实现的方法无外乎用模版引擎解析皮肤的模版生成页面。
模版引擎也是多种多样,千奇百怪。
不过我觉得Mvc自带的Razor配合Visual Studio在体验上是最爽的模版引擎。
Mvc的View解析其实就是一种模版解析行为,那么我们是否可以利用Mvc的View解析实现程序的换肤功能呢?这样就不需要在另做模版解析的工作。
下面就简单实现一个换肤的例子。
先实现一个普通的Mvc程序,然后再修改成带皮肤切换的Mvc程序。
新建一个空的Mvc3项目。
实现HomeController下的IndexAction ,并提供一些数据。
{
ViewBag.Title = "欢迎光临博客园";
IList<string> news = new List<string>() {
"系统性能优化一例",
"Cowboy 源码分析(五)",
"在ASP.NET Web Application中使用App_Code文件夹引发的异常",
"android自定义组件之TopMenu",
"使用CSS和JQuery,模拟超链接的用户单击事件"
};
ViewBag.News = news;return View();
}
}
新建IndexAction的View,并显示Action提供的数据。
@ViewBag.Title
</h1><ul>
@foreach (string str in ViewBag.News)
{
<li>@str</li>
}
</ul>
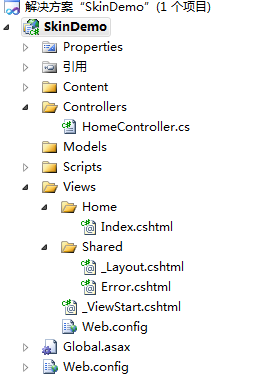
项目的结构

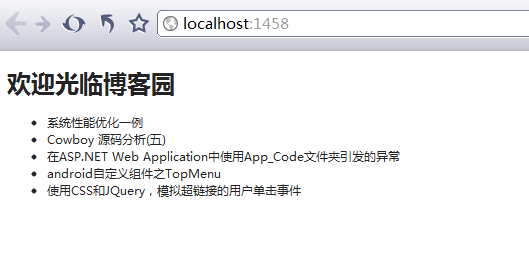
项目运行结果:

到此一个普通的mvc程序就完了,下面我们再实现换肤功能。
修改_ViewStart.cshtml 文件如下。
Layout = "Shared/_Layout.cshtml";
}
在View目录下新建一个Skins目录,用于存放皮肤文件。
在Skins目录下新建两个皮肤目录,绿衣盎然,红妆素裹。并把原View目录下除Web.config外的文件所有文件分别复制到这两个目录下。

然后分别为两套皮肤的_Layout.cshtml,加上不同的样式。
红妆素裹 _Layout.cshtml
*
{
color:Red;
}
</style>
绿意盎然 _Layout.cshtml
*
{
color:Green;
}
</style>
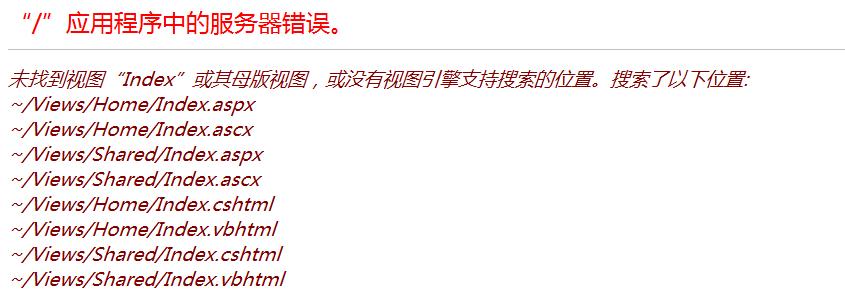
此时运行项目肯定是报错的,提示找不到视图文件。

下面我们就通过修改View的搜寻路径,实现模版的切换。
修改Global.asax文件。
{
AreaRegistration.RegisterAllAreas();RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
RegSkin("绿衣盎然");//修改皮肤名换肤
}
public static void RegSkin(string skinName)
{
RazorViewEngine engine = ViewEngines.Engines.Where(e => e is RazorViewEngine).Single() as RazorViewEngine;
engine.ViewLocationFormats = engine.PartialViewLocationFormats = engine.MasterLocationFormats = new string[]{
"~/Views/Skins/"+skinName+"/{1}/{0}.cshtml",
"~/Views/Skins/"+skinName+"/{1}/{0}.vbhtml",
"~/Views/Skins/"+skinName+"/{1}/Shared/{0}.cshtml",
"~/Views/Skins/"+skinName+"/{1}/Shared/{0}.vbhtml",
"~/Views/{1}/{0}.cshtml",
"~/Views/{1}/{0}.vbhtml",
"~/Views/Shared/{0}.cshtml",
"~/Views/Shared/{0}.vbhtml"
};
}
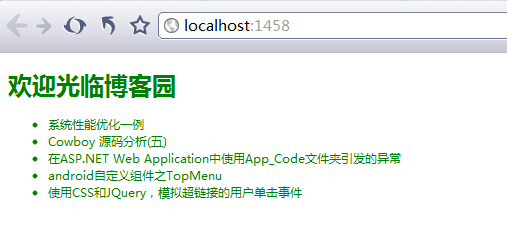
至此换肤功能已经完成。


============ 欢迎各位老板打赏~ ===========


与本文相关的文章
- · windows2008r2部署mvc
- · [转]一步步打造一个简单的 MVC 网站 – BooksStore(简单易懂)
- · 查看MVC EntityValidationErrors详细错误信息
- · vs2015没有MVC
- · asp.net mvc4.0 安装包
- · ASP.NET MVC的Filter过虑器使用示例详解
- · 怎么分离ASP.NET MVC项目
- · ASP.NET MVC 缓存使用示例
- · asp.net mvc3 简单缓存实现sql依赖
- · 微软开源ASP.NET MVC
- · The instance of entity type ‘Customer’ cannot be tracked because another instance with the same key value for {‘Id’} is already being tracked.
- · .NET8实时更新nginx ip地址归属地

