近年来,JavaScript 越来越受到重视,早已不单单只是写写网页特效的脚本语言了,如今广泛用于网站的前端交互。值得一提的是,当下 Web 开发者们追捧的 Node.js 使得 JavaScript 能够在更多环境下运行,甚至是服务器端,使得这门语言再次受到大家的关注。今天,本文向 JavaScript 开发者推荐十款超级有用的工具。
YepNope
|
转播到腾讯微博
|
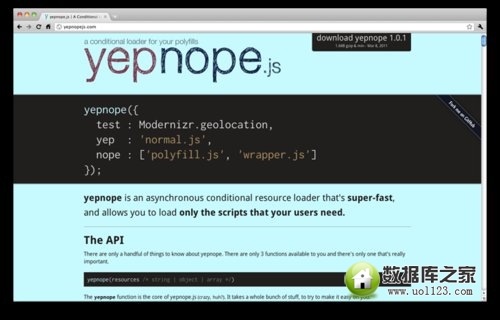
YepNope 是一个异步的条件加载框架,速度超快,只为用户加载需要的脚本。使用非常简单,非常有用!
访问地址: http://yepnopejs.com/
Modernizr
|
转播到腾讯微博
|
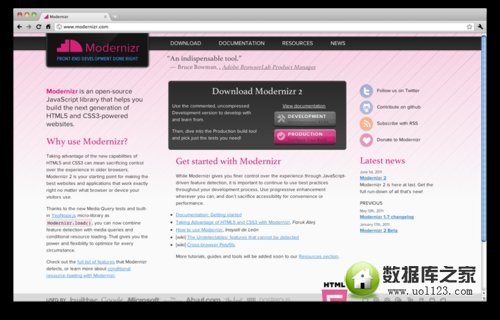
Modernizr 是一个开源的 JavaScript 库,它使得那些基于访客浏览器的不同(对新HTML5和CSS3标准支持的差异)而开发不同级别体验的前端工程师的工作变得更为简单。
访问地址: http://www.modernizr.com/
MicroJS
|
转播到腾讯微博
|
MicroJS 是最新推出的一个网站项目,致力于为最常见的开发任务提供 JavaScript 轻量库,有Ajax,JSON,DOM,面向对象的 JavaScript 等等,是真正值得你存入书签的金矿。
访问地址: http://microjs.com/
Diva.js
第2页:Diva.js
|
转播到腾讯微博
|
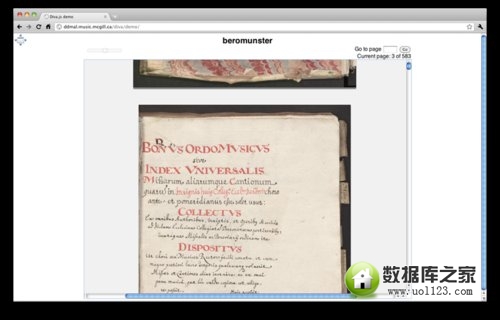
Diva 是一个用于在线浏览文档的工具库,设计用于为数字图书馆的多页文档提供逐页阅读功能。对于在线图书馆或者在线书店网站来说,这是一个非常有用的工具,这里有一个示例。
访问地址: http://ddmal.music.mcgill.ca/diva/
Bookmarklet Generator
|
转播到腾讯微博
|
顾名思义,这是一个在线书签生成工具。你只需要把代码粘贴到输入框,点击按钮,书签就生成了。
访问地址: http://benalman.com/code/test/jquery-run-code-bookmarklet/
jQAPI
|
|
和其他 jQuery 开发者一样,我花费了很多时间在查找文档上面。jQAPI 这个网站提供了更好友好的 jQuery 文档功能,所以现在我都是在这个网站寻找帮助。
访问地址: http://jqapi.com
heatmap.js
|
转播到腾讯微博
|
JavaScript 的无限可能性不断带给我惊喜,例如 heatmap.js 能够在你的数据之上借助 HTML5 Canvas 为网页生成heatmap。
访问地址: http://www.patrick-wied.at/static/heatmapjs/
第3页:Respond.js
|
转播到腾讯微博
|
Respond.js 是一个用于在不支持 CSS3 Media Query 的浏览器中使用 Media Query 功能,例如IE。
访问地址: https://github.com/scottjehl/Respond/blob/master/respond.min.js
Ligature.js
|
转播到腾讯微博
|
Ligature.js 能够自动的帮你判断需要连字的地方并进行处理。
访问地址: http://code.google.com/p/ligature-js/
FitText.js
|
转播到腾讯微博
|
FitText 是一款文本大小自动调整插件,使用这款插件 能够让你的Web项目在屏幕宽度不同的设备上自动调整字体大小。
访问地址
http://fittextjs.com/
============ 欢迎各位老板打赏~ ===========