自定义群晖桌面:自动加载所有APP
方法很多,简单说说我的思路及方法。
修改前记得备份!修改前记得备份!修改前记得备份!
方法1: 通过API接口获取所有APP
- Zepto(function($){
- console.log('Ready to Zepto!');
- formData ={
- 'launch_app':null,
- 'api':'SYNO.Core.Desktop.Initdata',
- 'method':'get',
- 'version':1
- }
- $.ajax({
- url:'/webapi/entry.cgi',
- data: formData,
- success:function(res){
- console.log(res);
- }
- });
- });
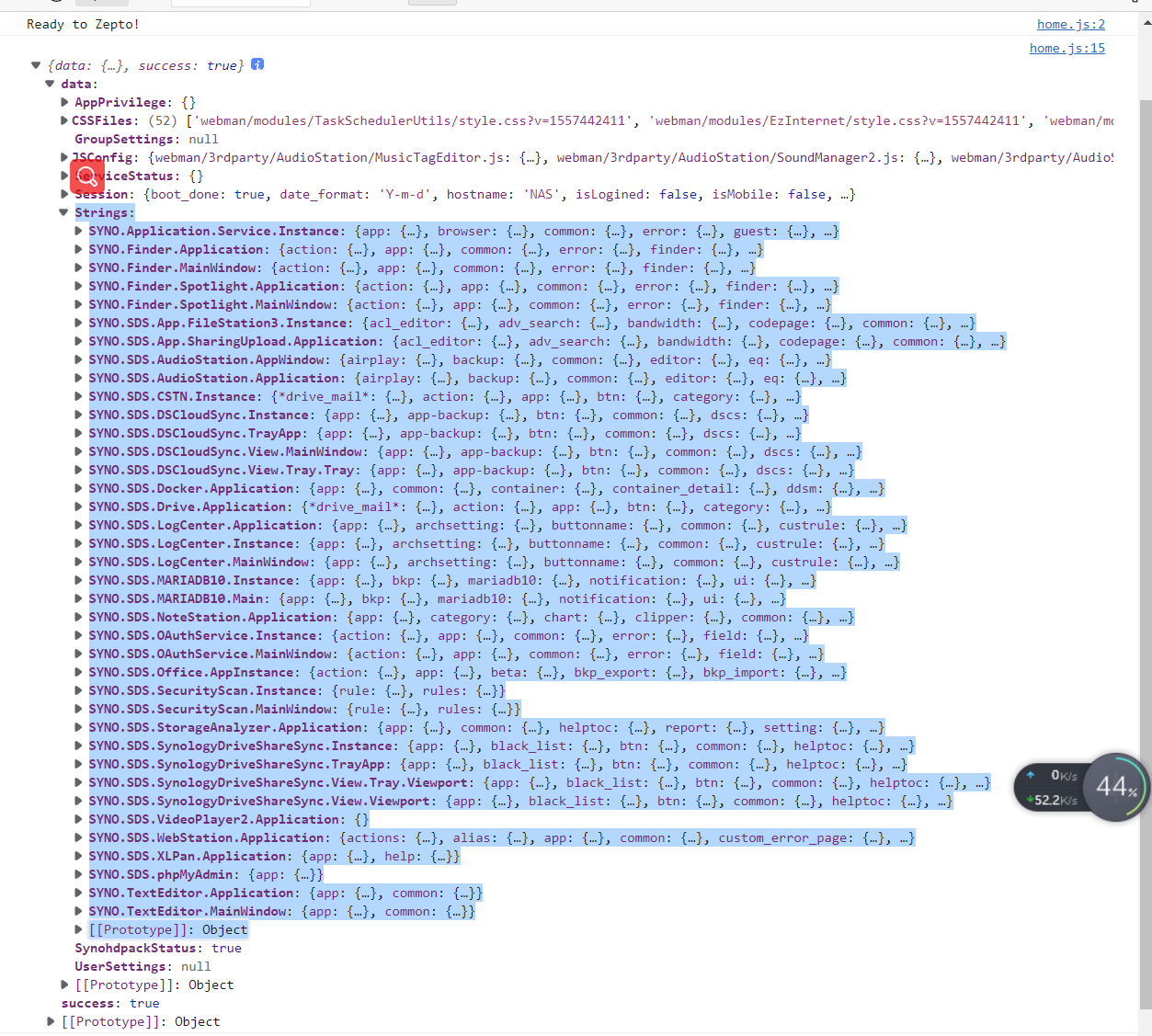
返回内容是这样的:

使用Strings即可。
方法二:修改原桌面代码实现
1.找到桌面代码 /usr/syno/synoman/webman/desktop.js,搜索:loadShortcutItems
找到如下代码: loadShortcutItems:function(){var a=SYNO.SDS.UserSettings.getProperty("Desktop","ShortcutItems")||this.defShortCuts;a=this.removeDeprecatedShortcutItems。。。。
修改后代码如下:
- loadShortcutItems:function(){var a=SYNO.SDS.UserSettings.getProperty("Desktop","ShortcutItems")||this.defShortCuts;
- a=this.removeDeprecatedShortcutItems(a);
- console.log('loadShortcutItems:');
- console.log(a);
- a=[{"className": "SYNO.SDS.AdminCenter.Application", "needHide": false, "needUpdate": false},
{"className": "SYNO.SDS.PkgManApp.Instance","needHide": false,"needUpdate": false},
{"className": "SYNO.SDS.PhotoStation","needHide": false,"needUpdate": false},
{"className": "SYNO.SDS.phpMyAdmin","needHide": false,"needUpdate": false},
{"className": "SYNO.SDS.StorageManager.Instance","needHide": false,"needUpdate": false},
{"className": "SYNO.SDS.ResourceMonitor.Instance","needHide": false,"needUpdate": false}, - {
- "className": "SYNO.SDS.Docker.ContainerDetail.Instance",
- "icon": "images/emby.png",
- "needHide": false,
- "needUpdate": false,
- "title": "Emby",
- "type": "url",
- "url": "http://xxx:8096"
- },
- {
- "className": "SYNO.SDS.Docker.ContainerDetail.Instance",
- "icon": "images/wordpress.png",
- "needHide": false,
- "needUpdate": false,
- "title": "Blog",
- "type": "url",
- "url": "https://blog.peos.cn"
- },
- {
- "className": "SYNO.SDS.Docker.ContainerDetail.Instance",
- "icon": "images/wifi.png",
- "needHide": false,
- "needUpdate": false,
- "title": "WIFI",
- "type": "url",
- "url": "http://192.168.2.1"
- }
- ];
- var excludes=[
- 'SYNO.Finder.Spotlight.Application',
- 'SYNO.Application.Service.Instance',
- 'SYNO.SDS.LogCenter.Application',
- 'SYNO.SDS.App.SharingUpload.Application',
- 'SYNO.SDS.Office.AppInstance',
- 'SYNO.SDS.VideoPlayer2.Application'
- ];
- for(var i in SYNO.SDS.Strings){
- if(excludes.indexOf(i)>-1){continue;};
- if(i.indexOf('Application')>0||i.indexOf('Instance')>0){
- var item = {'className':i, 'needHide': false, 'needUpdate': false};
- a.push(item);
- }
- };
- Ext.each(a,function(b){this.addLaunchItem(b,-1,true)},this);this.updateTextColor()}
修改保存后,需要使用如下命令,才会生效:
- gzip -c desktop.js> desktop.js.gz
完成后,使用CTRL+F5强制刷新浏览器缓存即可。
============ 欢迎各位老板打赏~ ===========


与本文相关的文章
- · Kafka 消费者poll配置
- · 蜗牛星际之黑群晖修改SSD中的grub.cfg
- · 免费内网测试 DNS泛域名nip.io/sslip.io
- · kuboard搭建一套微服务+前后端配置
- · 自制一键安装环境oneshell_v1.0.sh
- · kibana6.8.0禁用不用的模块
- · adGuardHome自定义规则
- · 使用tengine代替Nginx
- · nginx添加nginx_upstream_check_module
- · 调用企微接口报403 API Forbiden 无权限 的错误
- · github连接超时:Connection closed by remote host
- · 群晖安装opkg

