微信小程序授权获取用户详细信息openid
- 小程序获取用户的头像昵称openid之类
- 第一种使用wx.getUserInfo直接获取微信头像,昵称
wx<span class="hljs-preprocessor">.getUserInfo</span>({
success: function (res) {
that<span class="hljs-preprocessor">.setData</span>({
nickName: res<span class="hljs-preprocessor">.userInfo</span><span class="hljs-preprocessor">.nickName</span>,
avatarUrl: res<span class="hljs-preprocessor">.userInfo</span><span class="hljs-preprocessor">.avatarUrl</span>,
})
},
})- 第二种
我们在使用小程序wx.login API进行登录的时候,直接使用wx.getUserInfo是不能获取更多的信息的,如微信用户的openid。
官方提示,需要发送获取到的code进行请求到微信的后端API,
根据文档,只需要进行一个get请求到如下地址即可:
<span class="hljs-label">https:</span>//api<span class="hljs-preprocessor">.weixin</span><span class="hljs-preprocessor">.qq</span><span class="hljs-preprocessor">.com</span>/sns/jscode2session?appid=APPID&secret=SECRET&
js_code=JSCODE&grant_type=authorization_code
appid和secret在微信小程序后台可以看到,
js_code为使用wx<span class="hljs-preprocessor">.login</span>登录时获取到的code参数数据,
grant_type这个不用改动。- 官方推荐
在login获取到code,然后发送到开发者后端,
后端再通过接口去微信后端换取到openid和sessionKey
(并且现在会将unionid也一并返回)之后,
然后把3rd_session返回给前端,
就已经完成登录行为。而login行为是静默,不必授权的,不会对用户造成骚扰。
getUserInfo只是为了提供更优质的服务而存在,
比如展示头像昵称,判断性别,
通过unionId和其他公众号上已有的用户画像结合起来提供历史数据。
所以不必在刚刚进入小程序的时候就强制要求授权。- js文件
<span class="hljs-keyword">var</span> openId = (wx.getStorageSync(<span class="hljs-string">'openId'</span>))
<span class="hljs-keyword">if</span> (openId) {
wx.getUserInfo({
success: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(res)</span> {</span>
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
},
fail: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">()</span> {</span>
<span class="hljs-comment">// fail</span>
console.log(<span class="hljs-string">"获取失败!"</span>)
},
complete: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">()</span> {</span>
<span class="hljs-comment">// complete</span>
console.log(<span class="hljs-string">"获取用户信息完成!"</span>)
}
})
} <span class="hljs-keyword">else</span> {
wx.login({
success: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(res)</span> {</span>
console.log(res.code)
<span class="hljs-keyword">if</span> (res.code) {
wx.getUserInfo({
withCredentials: <span class="hljs-keyword">true</span>,
success: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(res_user)</span> {</span>
wx.request({
<span class="hljs-comment">//后台接口地址</span>
url: <span class="hljs-string">'https://....com/wx/login'</span>,
data: {
code: res.code,
encryptedData: res_user.encryptedData,
iv: res_user.iv
},
method: <span class="hljs-string">'GET'</span>,
header: {
<span class="hljs-string">'content-type'</span>: <span class="hljs-string">'application/json'</span>
},
success: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(res)</span> {</span>
<span class="hljs-comment">// this.globalData.userInfo = JSON.parse(res.data);</span>
that.setData({
nickName: res.data.nickName,
avatarUrl: res.data.avatarUrl,
})
wx.setStorageSync(<span class="hljs-string">'openId'</span>, res.data.openId);
}
})
}, fail: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">()</span> {</span>
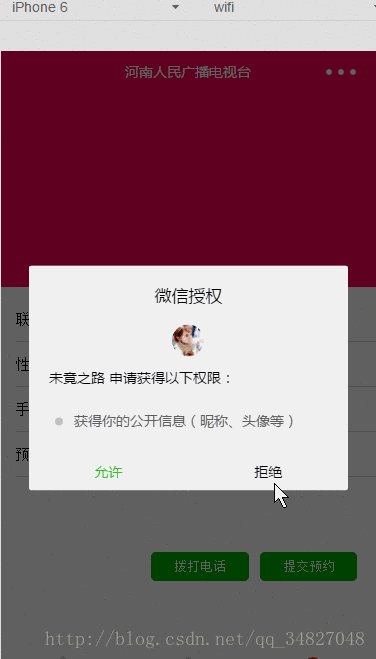
wx.showModal({
title: <span class="hljs-string">'警告通知'</span>,
content: <span class="hljs-string">'您点击了拒绝授权,将无法正常显示个人信息,点击确定重新获取授权。'</span>,
success: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(res)</span> {</span>
<span class="hljs-keyword">if</span> (res.confirm) {
wx.openSetting({
success: (res) => {
<span class="hljs-keyword">if</span> (res.authSetting[<span class="hljs-string">"scope.userInfo"</span>]) {<span class="hljs-comment">////如果用户重新同意了授权登录</span>
wx.login({
success: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(res_login)</span> {</span>
<span class="hljs-keyword">if</span> (res_login.code) {
wx.getUserInfo({
withCredentials: <span class="hljs-keyword">true</span>,
success: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(res_user)</span> {</span>
wx.request({
url: <span class="hljs-string">'https://....com/wx/login'</span>,
data: {
code: res_login.code,
encryptedData: res_user.encryptedData,
iv: res_user.iv
},
method: <span class="hljs-string">'GET'</span>,
header: {
<span class="hljs-string">'content-type'</span>: <span class="hljs-string">'application/json'</span>
},
success: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(res)</span> {</span>
that.setData({
nickName: res.data.nickName,
avatarUrl: res.data.avatarUrl,
})
wx.setStorageSync(<span class="hljs-string">'openId'</span>, res.data.openId);
}
})
}
})
}
}
});
}
}, fail: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(res)</span> {</span>
}
})
}
}
})
}, complete: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">(res)</span> {</span>
}
})
}
}
})
}
},
globalData: {
userInfo: <span class="hljs-keyword">null</span>
}- 后台是php 框架是laravel5.4版本
官方文档:
<span class="hljs-label">https:</span>//mp<span class="hljs-preprocessor">.weixin</span><span class="hljs-preprocessor">.qq</span><span class="hljs-preprocessor">.com</span>/debug/wxadoc/dev/api/signature<span class="hljs-preprocessor">.html</span>
微信官方提供了多种编程语言的示例代码(点击下载)。每种语言类型的接口名字均一致。调用方式可以参照示例。- 1
- 2
- 3
- 4
下载之后在php文件中引入:
<span class="php"><span class="hljs-preprocessor"><?php</span>
<span class="hljs-keyword">namespace</span> <span class="hljs-title">App</span>\<span class="hljs-title">Http</span>\<span class="hljs-title">Controllers</span>\<span class="hljs-title">Admin</span>;
<span class="hljs-keyword">use</span> <span class="hljs-title">Illuminate</span>\<span class="hljs-title">Http</span>\<span class="hljs-title">Request</span>;
<span class="hljs-keyword">use</span> <span class="hljs-title">App</span>\<span class="hljs-title">Http</span>\<span class="hljs-title">Controllers</span>\<span class="hljs-title">Controller</span>;
<span class="hljs-keyword">use</span> <span class="hljs-title">App</span>\<span class="hljs-title">Models</span>\<span class="hljs-title">User</span>;
<span class="hljs-keyword">use</span> <span class="hljs-title">App</span>\<span class="hljs-title">Models</span>\<span class="hljs-title">Wechatuser</span>;
<span class="hljs-keyword">include_once</span> app_path(<span class="hljs-string">'/Http/Controllers/Admin/PHP/wxBizDataCrypt.php'</span>);
<span class="hljs-comment">// 获取微信用户信息</span>
<span class="hljs-keyword">public</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">getWxLogin</span><span class="hljs-params">(Request <span class="hljs-variable">$request</span>)</span>
{</span>
<span class="hljs-comment">// require_once ROOTPATH . "./PHP/wxBizDataCrypt.php";</span>
<span class="hljs-variable">$code</span> = <span class="hljs-variable">$request</span>->get(<span class="hljs-string">'code'</span>);
<span class="hljs-variable">$encryptedData</span> = <span class="hljs-variable">$request</span>->get(<span class="hljs-string">'encryptedData'</span>);
<span class="hljs-variable">$iv</span> = <span class="hljs-variable">$request</span>->get(<span class="hljs-string">'iv'</span>);
<span class="hljs-variable">$appid</span> = <span class="hljs-string">"***"</span> ;
<span class="hljs-variable">$secret</span> = <span class="hljs-string">"***"</span>;
<span class="hljs-variable">$URL</span> = <span class="hljs-string">"https://api.weixin.qq.com/sns/jscode2session?appid=$appid&secret=$secret&js_code=$code&grant_type=authorization_code"</span>;
<span class="hljs-variable">$apiData</span>=file_get_contents(<span class="hljs-variable">$URL</span>);
<span class="hljs-comment">// var_dump($code,'wwwwwwww',$apiData['errscode']);</span>
<span class="hljs-comment">// $ch = curl_init();</span>
<span class="hljs-comment">// curl_setopt($ch, CURLOPT_URL, $URL);</span>
<span class="hljs-comment">// curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);</span>
<span class="hljs-comment">// curl_setopt($ch, CURLOPT_HEADER, 0);</span>
<span class="hljs-comment">// $output = curl_exec($ch);</span>
<span class="hljs-comment">// curl_close($ch)</span>
<span class="hljs-keyword">if</span>(!<span class="hljs-keyword">isset</span>(<span class="hljs-variable">$apiData</span>[<span class="hljs-string">'errcode'</span>])){
<span class="hljs-variable">$sessionKey</span> = json_decode(<span class="hljs-variable">$apiData</span>)->session_key;
<span class="hljs-variable">$userifo</span> = <span class="hljs-keyword">new</span> \WXBizDataCrypt(<span class="hljs-variable">$appid</span>, <span class="hljs-variable">$sessionKey</span>);
<span class="hljs-variable">$errCode</span> = <span class="hljs-variable">$userifo</span>->decryptData(<span class="hljs-variable">$encryptedData</span>, <span class="hljs-variable">$iv</span>, <span class="hljs-variable">$data</span> );
<span class="hljs-keyword">if</span> (<span class="hljs-variable">$errCode</span> == <span class="hljs-number">0</span>) {
<span class="hljs-keyword">return</span> (<span class="hljs-variable">$data</span> . <span class="hljs-string">"\n"</span>);
} <span class="hljs-keyword">else</span> {
<span class="hljs-keyword">return</span> <span class="hljs-keyword">false</span>;
}
}
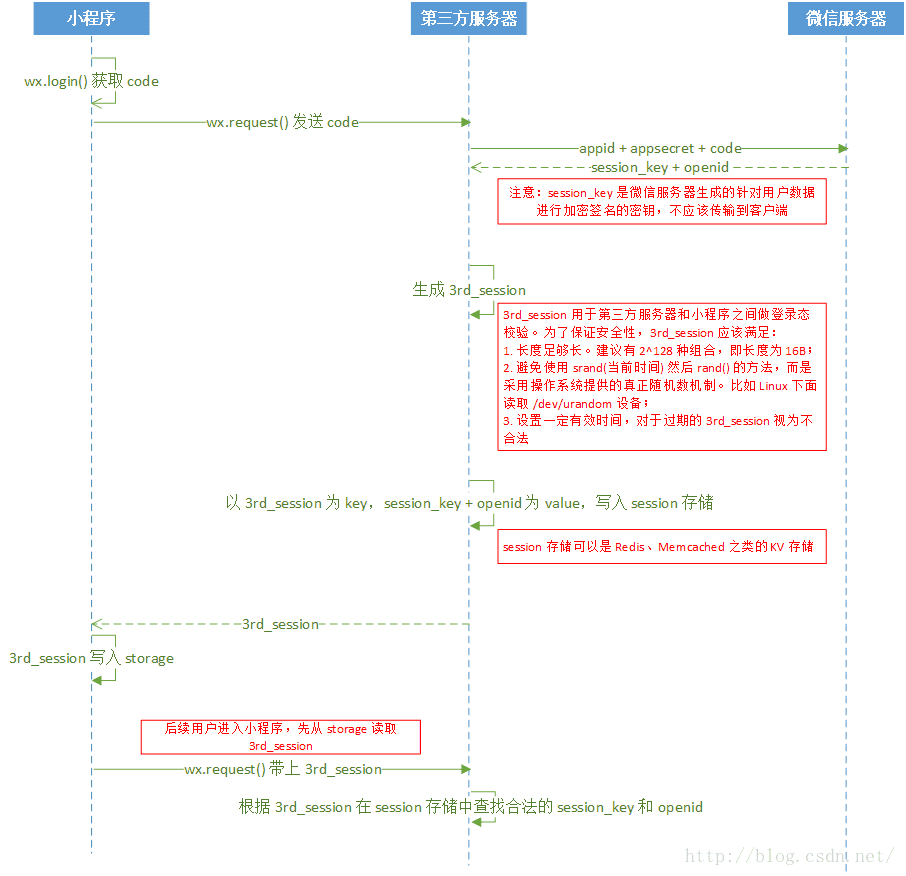
}</span>- 官方文档的登录流程图,整个登录流程基本如下图所示:
- wx.getUserInfo 接口 调整
<span class="hljs-label">https:</span>//developers<span class="hljs-preprocessor">.weixin</span><span class="hljs-preprocessor">.qq</span><span class="hljs-preprocessor">.com</span>/blogdetail?action=get_post_info&lang=
zh_CN&token=<span class="hljs-number">1731615444</span>&docid=<span class="hljs-number">0000</span>a26e1aca6012e896a517556c01============ 欢迎各位老板打赏~ ===========