
基于Xcode4开发第一个iPhone程序:“Hello World”
项目要求
写一个iPhone程序,在屏幕正中显示文字“Hello Word”,粗体,字体大小26磅,字体颜色红色,有黑色阴影,阴影光源为左上角,偏移1像素,支持设备旋转。
需求分析
在开始之前,我们首先来分析一下项目需求,这是一个非常简单的项目,只要在屏幕上显示一段“Hello World”的文字,当然还有一些附加条件:
- 对字体、字体颜色、字体大小有要求,有阴影效果
- 要求文字显示在屏幕正中
- 支持设备旋转,并且无论设备如何旋转,文字都还是显示在屏幕正中
根据这些需求,我们将从简单到复杂,逐步来实现,分成2步来实现:
- 在屏幕上显示文字,设置字体和字体大小,让文字显示在屏幕正中心
- 支持设备旋转,并且保证旋转后文字还是居中状态
产品设计
iPhone4之前的屏幕是320x480,到iPhone4的时候,支持了高清屏,屏幕分辨率变成了640x960。iPhone支持四个方向的 旋转的,横屏和竖屏表现略有差异,因为项目需求要求支持屏幕旋转,所以针对横屏和竖屏,界面表现有所差异,简单画一下原型设计图如下:


系统分析和设计
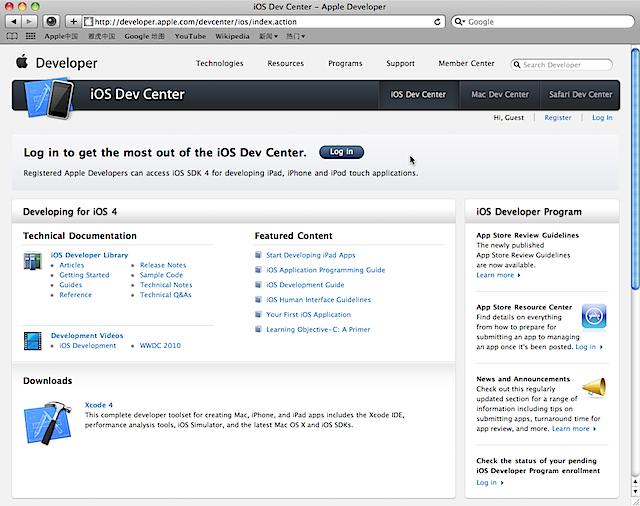
如果我们还没iOS下的开发经验,那么首先需要去查阅一些相关资料,让我们知道如何来开发一个iphone程序。苹果为iOS的开发者提供了一个非常详细和全面的网站:“iOS Developer Center”,网址:http://developer.apple.com/ios。 在iOS Dev Center,有所有iOS SDK的类文档、入门文档、各种开发指南、示例代码库等,开发iOS平台的项目,免不了要经常上来查阅一些相关资料。不过比较遗憾的是,目前iOS Dev Center的文档和资料还是英文为主,中文资料较少,对于英文阅读不好的同学是一个考验。

现在,我们从技术角度来分析一下如何实现项目需求。同样一个项目,无疑是有很多种技术方案来实现的,所以我们有必要定一个原则,来帮助我们选择合适 的方案,这个原则就是简单实用原则:“我们尽可能采用简单并且实用的技术方案,避免使用复杂的技术方案,把时间和精力浪费在一些华而不实的技巧上面”,本 着这个原则,我们来开始对项目需求进行技术方案的选择:
在屏幕上显示特定字体和大小的文字
要在屏幕上显示特定字体和大小的文字,我们需要先看看iOS SDK中是否已经提供了简单实用的方式来显示文字,在iOS Dev Center中,有一篇文章“iOS Human Interface Guidelines”, 专门讲解了iOS中用户界面相关的知识,从中我们可以系统的了解iOS的界面构成,各种基本界面元素,并且根据其中的说明,可以找到UILabel控件是 最适合我们项目需求的控件,当然也有复杂的技术方案,就是采用在界面上自画的方式,根据简单实用原则,我们就使用UILabel这种iOS自带控件就可以 了。

在开始使用UILabel之前,我们需要先来学习了解一下UILabel控件,想要了解UILabel控件的功能,在iOS Dev Center中,找到“UILabel Class Reference”,从中我们可以看到UILabel的介绍和所有属性、方法等详细的说明文档。

文档相当全面,不过对于我们来说,关键还是要去获取项目相关的资料,从文档中,我们可以逐一找到我们显示文字需要的相关属性:
- text: Label显示的文字,类型为NSString类,也就是本项目需求中要显示的“Hello World”。
- textAlignment: 文字在Label内的对其方式,类型为UITextAlignment枚举,在本项目需求中,要求文字在屏幕正中显示,对应的属性值为UITextAlignmentCenter。
- font: 文字的字体和大小,类型为UIFont类,也就是本项目需求中要求的:“字体为粗体,字体大小26磅”,对应代码为:[UIFont boldSystemFontOfSize:26]。
- textColor: 文字的颜色,类型为UIColor类,也就是本项目需求中要求的:“字体颜色红色”,对应代码为:[UIColor redColor]。
- shadowColor: Label文字的阴影颜色,类型为UIColor类,也就是本项目需求中要求的:“有黑色阴影”,对应代码为:[UIColor blackColor]。
- shadowOffset: Label文字阴影的偏移方向和偏移量,类型为CGSize,也就是本项目需求中要求的:“阴影光源为左上角,偏移1像素”,对应代码为:[CGSizeMake(1, 1)]。
让文字显示在屏幕正中心
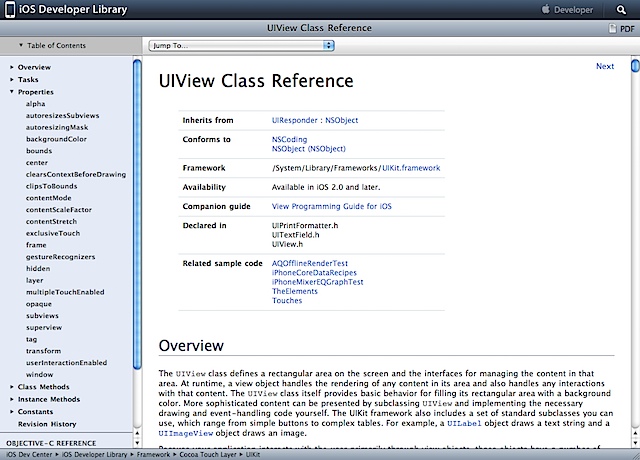
要让文字显示在屏幕正中心,我们要优先考虑设置UILabel相关属性达到目的的方式,如果没有UILabel相关属性支持,那么我们就必须根据 UILabel占的大小和屏幕大小来计算它应该摆放的坐标,从而实现让文字显示在屏幕正中心。在UILabel的文档中,没有发现有属性设置它的坐标,也 没有设置对其的属性,这是不是代表UILabel不支持呢?不要忽略一个问题,iOS所用的编程语言是Objective-C,这个一个类似于C语言的很 好的支持面向对象特性的语言,面向对象有个很重要的特性叫继承,同样对于UILabel类来说,它是有父类的,也就是UILabel父类支持的属 性,UILabel都是支持的,在UILabel文档的首页,我们可以看到UILabel是从UIView继承的,所以我们可以链接到“UIView Class Reference”文档。

从文档中,我们可以找到2个重要属性,用来实现文字显示在屏幕正中:
- frame: Label的位置和尺寸属性,类型为CGRect,在本项目需求中,要求显示在屏幕正中,就需要通过Label控件的frame属性的size值,结合主界面的尺寸,计算出x,y坐标值,以保证Label显示在屏幕正中。
- autoresizingMask: 这个属性表示控件在其父容器尺寸发生变化时,它是怎么自动调整其尺寸或上下左右各个方向边距的。
支持屏幕旋转
iPhone程序默认不支持屏幕旋转,那么如何让界面支持旋转呢?在iOS Dev Center中,可以找到“View Controller Programming Guide for iOS”,在其中的“Custom View Controllers”一章中专门有一节“Managing a View Controller's Interface Orientation”,说明了如何让你的iOS界面支持设备旋转:
- 重写对应的View Controller的“shouldAutorotateToInterfaceOrientation:”方法,在方法中申明支持的方向。
- 配置对应的View Controller中的View的autoresizingMask属性,以适应因为界面旋转导致的布局变化。在本项目中,项目需求中要求设备在旋转也 保证文字居中,利用这个属性,可以实现在界面旋转后,窗体宽度和高度发生变化时,UILabel还能继续居中。

项目开发
熟悉Xcode 4
经过前期的准备工作后,现在可以开始基于Xcode4进行实际的项目开发。对于Xcode4,在iOS Dev Center中,找到“Xcode 4 User Guide”,这是一个专门针对Xcode 4的说明和使用指南,非常详细。

在Xcode 4中,整合了原来专门用来编辑Mac或iOS项目界面的Interface Builder软件,“Xcode 4 User Guide”中专门有一章“Designing User Interfaces in Xcode”来讲述如何在Xcode 4中编辑界面。

创建新项目
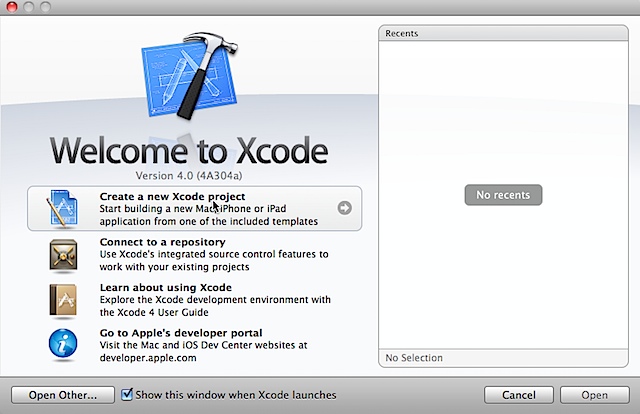
启动Xcode4后,首先会有一个欢迎窗口,通过它,点击“Create a new Xcode project”,可以直接开始创建项目

当然也可以通过菜单或者快捷方式来开始创建新项目

选择新项目模板
为方便生成项目,Xcode4默认提供了几种项目模板:
- Navigation-based Application: 该模板适用与需要界面导航的应用,基于该模板生成的应用程序,带一个导航,显示一个列表项
- OpenGL ES Application: 该模板适用于基于OpenGL ES的应用程序,例如游戏类程序。基于该模板生成的应用程序,带一个用来输出OpenGL ES场景的视图和一个支持动画的视图
- Splite View-based Application: 该模板适用于需要用到左右分栏视图的iPad程序,基于该模板生成的应用程序,提供了一个左右分栏的界面控件
- Tab Bar Application: 该模板适用于适用采用标签页的应用程序,基于该模板生成的应用程序,默认带有标签页
- Utility Application: 该模板适用与有一个主界面和一个信息页的应用,基于该模板生成的应用程序,主界面上有一个信息按钮,点击后,有一个翻转动画,切换到另一个信息界面
- View-based Application: 该模板适用于单一界面的应用,基于该模板生成的应用程序,只有一个空白界面视图
- Window-based Application: 该模板适用于空白的应用程序,基于该模板生成的应用程序,只有一个窗体,没有任何视图,需要手动添加

对于我们的Hello World项目来说,最适合的项目模板是“View-based Application”,我们只要基于它创建一个单一带有空白视图的应用,然后再将UILabel拖到上面就可以实现基本功能。
项目基本选项
点击下一步,进入“Choose options for your new project”界面,在这里,可以选择设置项目的基本选项,其中:
- Product Name: 指产品名称,在这里项目中,我们直接命名为“Hello World”
- Company Identifier: 公司标识符,一般命名规则为 “com.公司名”
- Bundle Identifier: 指包标识符,用于唯一标识应用程序,默认会根据公司标识符和产品名来组合生成
- Device Family: 指该应用支持的设备类型,共三个选项:iPhone、iPad、Universal(即iPhone、iPad通用)
- Include Unite Tests: 是否包含单元测试代码模板,如果勾选,Xcode会帮助生成单元测试代码模板

选择存储路径
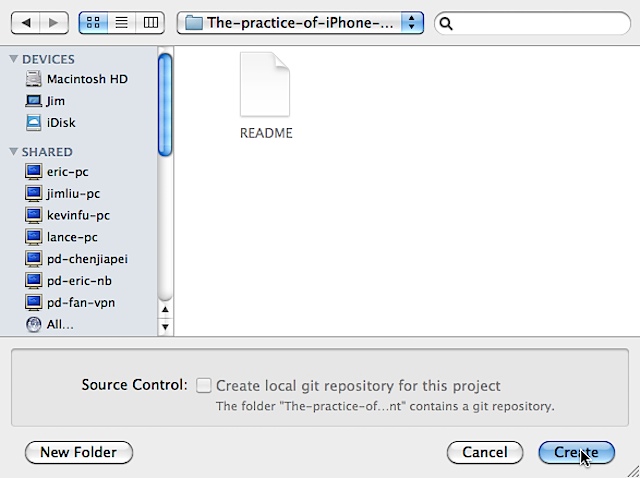
点击Next按钮后,进入选择文件存储路径界面,在这里,可以选择要存储项目的目录。

项目创建完成
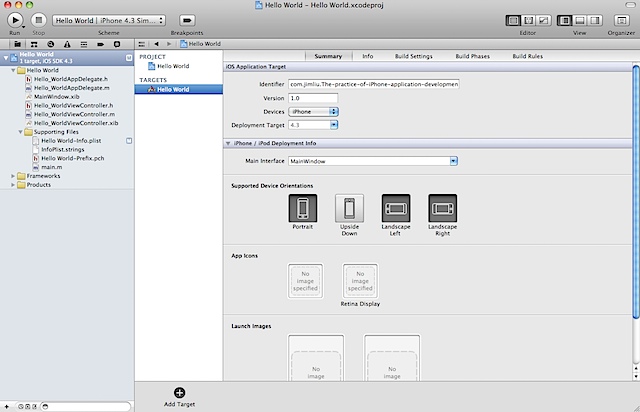
点击“Create”按钮,项目创建完成,弹出项目窗口。

试运行项目
经过上面的步骤,我们已经基于模板创建了一个项目,在开始开发前,我们可以尝试先试运行一下项目,看看效果。点击Xcode左上角的“Run”按 钮,Xcode即开始对项目进行编译,编译完成后,会弹出iPhone模拟器,在模拟器中运行项目,当然我们的项目现在运行起来还只能看到一个空白的界 面。

点Xcode左上角的“Stop”按钮,停止运行项目。
编辑界面文件
一般创建一个新项目,在项目中会包含一个或多个界面文件,这些界面文件一般称之为“nib文件”,扩展名为nib或xib。或者通过向导创建一个新 的View Controller的时候,Xcode会包含一个对应的nib文件,一个头文件和一个实现文件。在我们刚刚以View-based Application为模板创建的Hello World项目中,“Hello_WorldViewController.xib”就是主界面的nib文件。
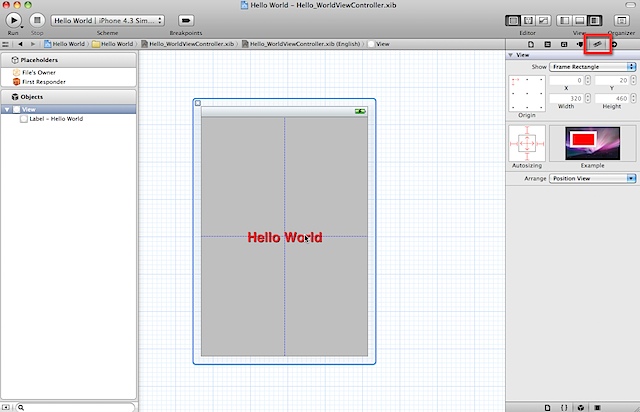
在Xcode左侧选中“Hello_WorldViewController.xib”文件,并点击工具栏的“Hide or show the Navigator”和“Hide or show the Utilities ”按钮,隐藏左侧Navigator区域,显示Utility区域,这样我们就可以开始在Xcode 4中来编辑界面。

添加Label到界面中
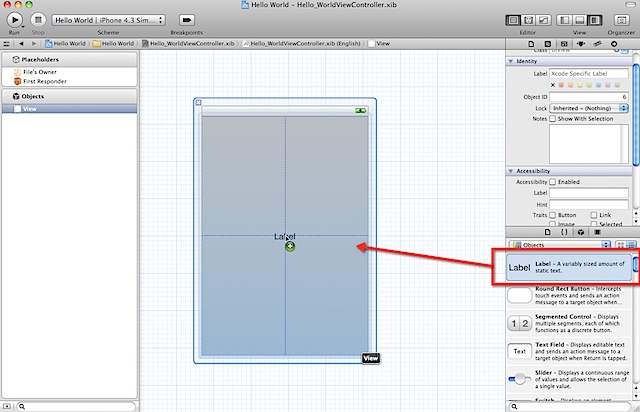
从对象库中,找到我们所需要的Label控件对象,拖动到主界面中,即完成Label控件的添加

设置Label控件属性
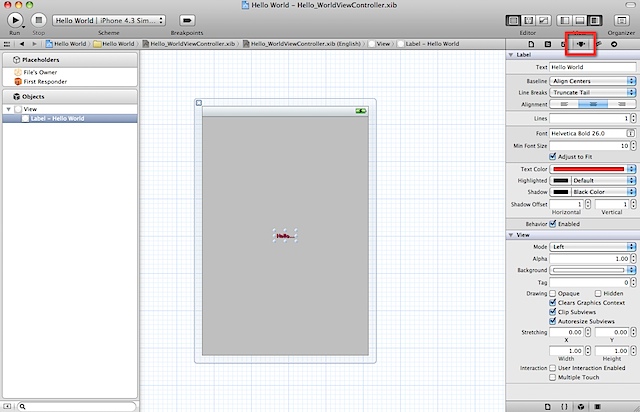
选中新添加的Label控件,点击Inspector selector bar区域的“Show the Attributes inspector”按钮,切换到属性编辑界面,分别设置以下属性:
- Text: 输入“Hello World”
- Alignment: 选择居中对齐
- Font: 选择“Helvetical Bold 26.0”
- Text Color: 选择红色
- Shadow: 选择黑色(Black Color)
- Shadow Offset: Horizontal和Vertical的值分别输入1

设置Label控件的大小和位置
在上面的步骤中设置好Label的相关属性后,发现文字特别小,而且显示不完整,并非我们所选择的字体大小,这是由于UILabel有一个属性 “adjustsFontSizeToFitWidth”,默认值是“YES”,如果这个属性的值为YES,并且Label的numberOfLines 属性值是1,它会根据Label的宽度来自动调整字体大小,通过Xcode新添加的Label,默认宽度比较小,按照正常的26磅大小的字体,无法完整显 示,所以就字体大小就被自动调整了,导致显示的和我们期望的不一样。解决这个问题很简单,就是我们重新设置一下Label的宽度,以让其可以完整显示文 字。
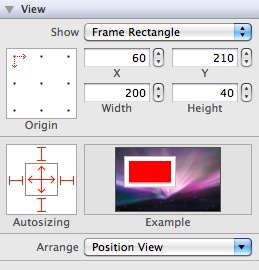
选中新添加的Label控件,点击Inspector selector bar区域的“Show the Size inspector”按钮,切换到尺寸和位置设置界面,对宽度进行调整,这里我们给Label设置一个足够的宽度和高度:200x40,以保证字体不会被 缩小。
接下来,就是要调整Label的位置,让它显示在屏幕的正中间。在Xcode中,用鼠标拖动Label,拖动过程中Xcode有辅助线来帮助定位, 很容易就可以找到正中心的位置。当然也可以通过简单的计算得到Label如果要显示在正中心,坐标应该为:x = (屏幕宽度 - Label宽度) / 2 = (320 - 200) / 2 = 60; y = (屏幕高度 - 状态栏高度 - Label高度) / 2 = (480 - 20 - 40) / 2 = 210;

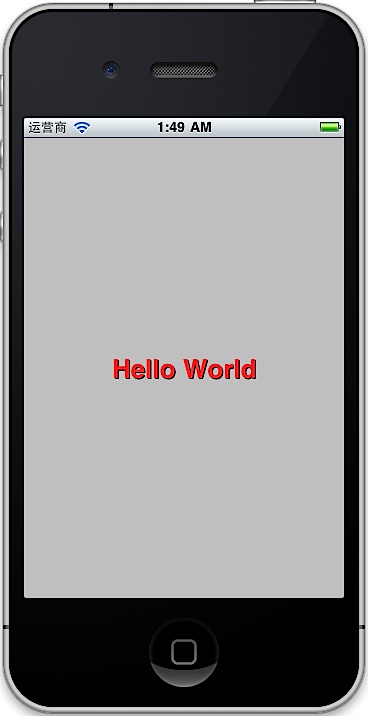
对修改过的xib文件保存,运行项目,看看效果

就这样,我们已经完成了第一步:在屏幕上显示文字,设置字体和字体大小,让文字显示在屏幕正中心。下一步,我们要让它支持旋转,并且旋转后,文字还是显示在屏幕正中。
支持设备旋转
前面我们已经学习了解过,要支持设备宣传,要做如下工作:
- 重写对应的View Controller的“shouldAutorotateToInterfaceOrientation:”方法,在方法中申明支持的方向。也就是首先 要重写“Hello_WorldViewController.m”中的 “shouldAutorotateToInterfaceOrientation:”方法
- 配置对应的View Controller中的View的autoresizingMask属性,以适应因为界面旋转导致的布局变化。也就是要设置好Label控件的autoresizingMask属性。
还是在界面文件中,选中Label,在尺寸和位置设置界面,通过点击Autosizing中的红色线条,设置Label对上下左右四个方向以及宽度 和高度都自动调整,这样就可以保证在设备旋转后,界面的宽度和高度发生改变后,控件对上下左右四个方向的位置以及长度和宽度也会随着一起调整,由于已经设 置了文字在Label内部是居中对齐的,就可以保证文字显示在界面居中的位置。

点击工具栏的“Hide or show the Navigator”和“Hide or show the Utilities ”按钮,显示左侧Navigator区域,隐藏Utility区域,在左侧Navigator区域,选中 “Hello_WorldViewController.m”文件,找到 “shouldAutorotateToInterfaceOrientation:”方法,对其进行重写,重写后代码如下
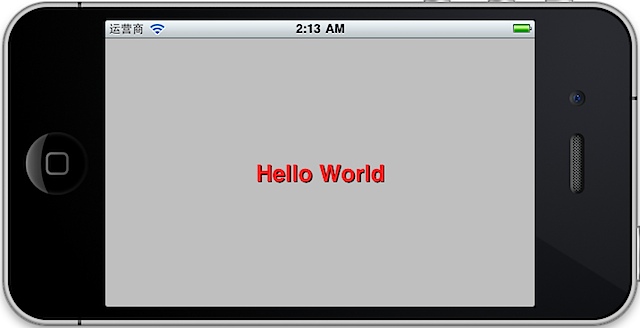
对所做的修改进行保存,然后运行项目,弹出模拟器,通过调用模拟器的设备旋转菜单,让iPhone模拟器变成横屏,你将看到文字会自动调整位置,还是显示在屏幕正中的位置。

至此,我们就实现了项目的全部需求。
项目总结
通过Hello World这个简单项目,我们学习了如何基于Xcode 4分析和开发iOS项目,学习了如何通过iOS Dev Center获取需要的资料。
源码下载:https://github.com/JimLiu/The-practice-of-iPhone-application-development/tree/master/Hello%20World
============ 欢迎各位老板打赏~ ===========


